BLOG
2024 年 09 月 05 日
Zabbix 7.0 の新ウィジェット・UI 改善について
7.0 より新ウィジェットや UI の改善などによって取得データや障害などをより把握しやすくなりました!本記事はハニカム、ホストナビゲータ、アイテムナビゲータなど、それぞれの新しいウィジェットと UI 改善を紹介します。
UI の新機能・新ウィジェット
動的パラメータにてウィジェット同士をリンクできる
動的パラメータのウィジェットには送信(broadcast)と受信(listen)の機能があります。受信のウィジェットを送信できるウィジェットにリンクすれば、その受信ウィジェットの表示データは送信先からのデータを反映します。この機能にて動的なダッシュボードやレポートが実現できます。
受信ウィジェットを送信ウィジェットとリンクするためには送信側に名前の設定が必要です。名前を設定していないウィジェットからは受信できません。
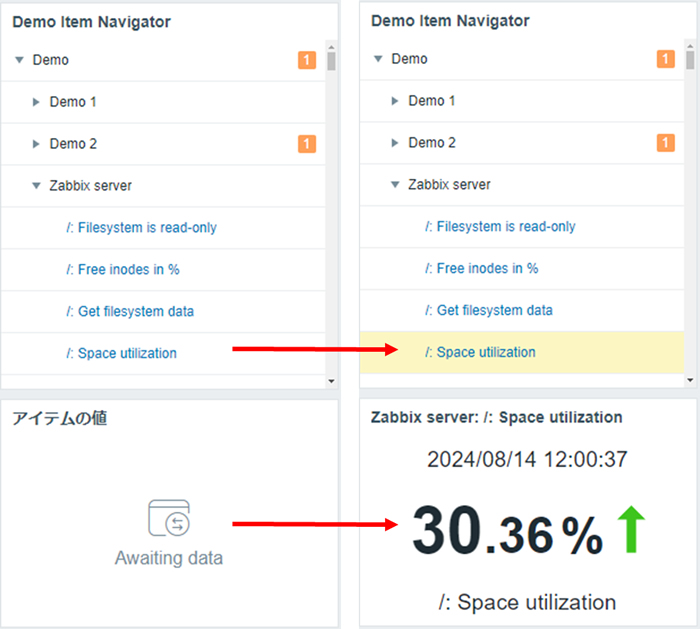
例として「アイテムナビゲータ」と「アイテムの値」ウィジェットをリンクします。「アイテムナビゲータ」でアイテムを選択すると、その選択したアイテムの最新値が「アイテムの値」ウィジェットで表示されるようになります。
まずは「アイテムナビゲータ」と「アイテムの値」ウィジェットを以下の設定でダッシュボードに追加します。
「アイテムナビゲータ」ウィジェットの設定例:
- タイプ:アイテムナビゲータ
- ヘッダーを表示:チェックを入れる
- 名前:Demo Item Navigator
- ホスト:Zabbix server
「アイテムの値」ウィジェットの設定例:
- タイプ:アイテムの値
- ヘッダーを表示:チェックを入れる
- アイテム:Demo Item Navigator
- 表示:すべてのオプションにチェックを入れる
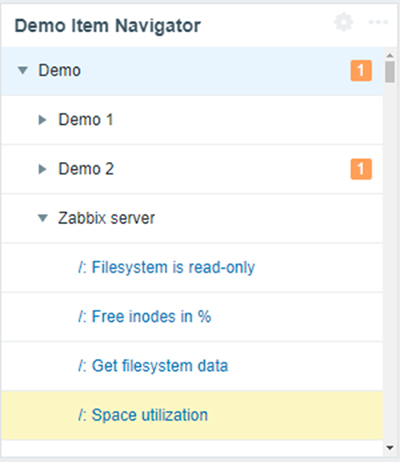
「アイテムナビゲータ」ウィジェットでアイテムを選択していないままだと「アイテムの値」の表示は「Awaiting data」となりますが、「アイテムナビゲータ」ウィジェットで取得したアイテムの「/: Space utilization」をクリックすると以下のスクリーンショットのようになります。

ハニカムウィジェット
六角形の集合でデータを表示するウィジェットです。設定したホスト、アイテムは自動的にアルファベット順で表示されます。レイアウトもウィジェットサイズに合わせて自動的に調整されます。表示内容はプライマリラベルとセカンダリラベルにて異なります。デフォルトとしてプライマリラベルはホスト名、セカンダリラベルは数字としてのアイテムの値ですが、表示の有無またはラベル内容を設定できます。1 個の六角形をマウスオーバするとその六角形は大きく表示されます。
ハニカムウィジェットの具体的な設定例は以下のとおりです。
ハニカムウィジェットの設定例:
- タイプ:ハニカム
- 名前:Demo Honeycomb
- ホスト:Zabbix server
- アイテムパターン
- Linux: Available memory in %
- Zabbix server: Preprocessing queue
- Zabbix server: Value cache, % used
- Zabbix server: Version
- /: Free inodes in %
- /: Space utilization
- sda: Disk utilization
- Zabbix server: Configuration cache, % used
- Zabbix server: Trend function cache, % of misses
- Zabbix server: Trend function cache, % of unique requests
- Zabbix server: Trend write cache, % used
- 表示:プライマリラベルとセカンダリラベルの双方チェック入り
- 高度な設定
- プライマリラベルのテキスト:{HOST.NAME}
- セカンダリラベルのテキスト:{ITEM.NAME}{ITEM.LASTVALUE}
- {ITEM.NAME} と {ITEM.LASTVALUE} の間に改行を入れます
- 閾値
- 色補間:チェックを入れる
- 緑の追加:0
- 黄色の追加:30
- 赤の追加:80
上のような設定を持つハニカムウィジェットを作成し「Zabbix server: Version」をマウスオーバすると以下のスクリーンショットのようになります。

ホストナビゲータウィジェット
設定したホストのすべてがリストとして表示されます。そのリストの中からクリックして選択したホストを、動的パラメータとしてリンク先のウィジェットに送信できます。ウィジェット同士をリンクする設定については前述のセクション「 動的パラメータにてウィジェット同士をリンクできる 」を参照してください。
例として「Demo」というホストグループを作成し、このグループに「Zabbix server」と「Demo 1」「Demo 2」......「Demo 6」という合計 7 個のホストを追加します。次に以下のようなホストナビゲータウィジェットを作成します。
ホストナビゲータウィジェットの設定例:
- タイプ:ホストナビゲータ
- ヘッダーを表示:チェックを入れる
- 名前:Demo Host Navigator
- ホストグループ:Demo
上の設定が完了すると以下のスクリーンショットのようになります。

アイテムナビゲータウィジェット
設定したアイテムのすべてがリストとして表示されます。そのリストの中からクリックして選択できます。選択したアイテムを動的パラメータとしてリンクしたウィジェットに送信します。リンク先設定は 動的パラメータにてウィジェット同士をリンクできる を参照してください。
例として「Demo」というホストグループを作成して、このグループに「Zabbix server」と「Demo 1」「Demo 2」という 2 個のホストを追加します。次に以下のようなアイテムナビゲータウィジェットを作成します。
アイテムナビゲータウィジェットの設定例:
- タイプ:アイテムナビゲータ
- ヘッダーを表示:チェックを入れる
- 名前:Demo Item Navigator
- ホストグループ:Demo
上の設定が完了すると以下のスクリーンショットのようになります。

アイテムのヒストリウィジェット
7.0 まではプレーンテキストまたは HTML テキストとしてアイテムの最新値を表示するプレーンテキストウィジェットがありました。7.0 よりプレーンテキストウィジェットがなくなり、代わりにアイテムのヒストリウィジェットがあります。アイテムヒストリウィジェットはテキストだけではなく、数字やバイナリデータでも表示できます。
なお、すでにプレーンテキストウィジェットを使用している場合にはアップグレード手順が必要です。アップグレード手順は以下の URL を参照してください。
例として以下のようなヒストリウィジェットを作成します。
ヒストリウィジェットの設定例:
- 列
- タイプ:アイテムのヒストリ
- 名前:Interrupts per second
- アイテム:Zabbix server: Linux: Interrupts per second
- 表示:インジケーター
- 閾値
- 緑:1300
- 黄色:1500
- 赤:1600
- 高度な設定
- ヘッダの表示:横
上の設定が完了すると以下のスクリーンショットのようになります。

ゲージウィジェット
データをゲージグラフで表示するウィジェットです。ディスク使用率やメモリ使用率といった、使用しているリソースの割合を可視化するときに便利です。180°または 270°の表示から選べます。例として以下のような 270°のゲージウィジェットを作成します。
ゲージウィジェットの設定例:
- タイプ:ゲージ
- 名前:ディスク稼働率
- アイテム:Zabbix server: /: Space utilization
- 最小値:
- 最大値:
- 表示:すべてにチェックを入れる
- 高度な設定
- 角度:270°
- 説明:{HOST.NAME}:ディスク稼働率
- 表示:インジケーター
- 閾値:
- 濃緑:0
- 薄緑:20
- 黄緑:40
- 黄色:50
- オレンジ:80
- 赤:100
- ラベルを表示:チェックを入れる
- 円弧を表示:チェックを入れる
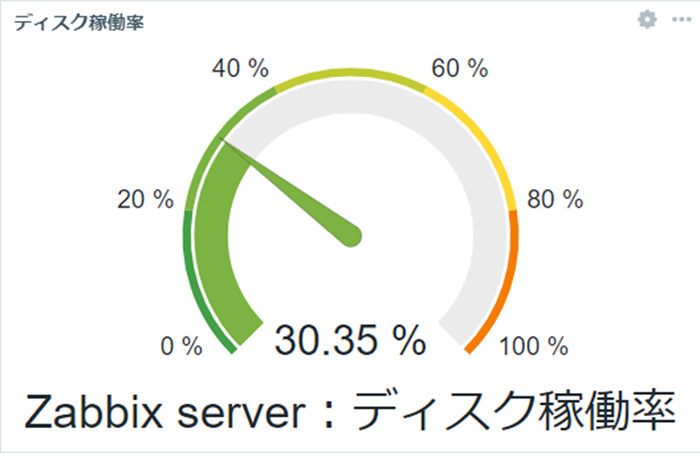
上の設定が完了すると以下のスクリーンショットのようになります。

円グラフウィジェット
ホストごとに設定できるグラフのひとつに円グラフがあります。7.0 ではウィジェットで円グラフを作成できるようになりました。パイまたはドーナツの形から選べます。例として以下のようなドーナツ形の円グラフウィジェットを作成します。
円グラフウィジェットの設定例:
- タイプ:円グラフ
- 名前:ディスク稼働
- データセット
- アイテム:Zabbix server: /: Space utilization
- 最小値:
- 最大値:
- 表示:すべてにチェックを入れる
- 高度な設定
- 角度:270°
- 説明:{HOST.NAME}:ディスク稼働率
- 表示:インジケーター
- 閾値:
- 濃緑:0
- 薄緑:20
- 黄緑:40
- 黄色:50
- オレンジ:80
- 赤:100
- ラベルを表示:チェックを入れる
- 円弧を表示:チェックを入れる
上の設定が完了すると以下のスクリーンショットのようになります。

上位トリガーウィジェット
設定したアイテム順にてホストを表示する「上位ホスト」ウィジェットと似たような「上位トリガー」ウィジェットが 7.0 で追加されました。このウィジェットは障害が多い順番でトリガーを表示します。
例として以下のような上位トリガーウィジェットを作成します。
上位トリガーウィジェットの設定例:
- タイプ:アイテムのヒストリ
- 名前:ディスク稼働率
- アイテム:Zabbix server: /: Space utilization
- 最小値:
- 最大値:
- 表示:すべてにチェックを入れる
- 高度な設定
- 角度:270°
- 説明:{HOST.NAME}:ディスク稼働率
- 表示:インジケーター
- 閾値:
- 濃緑:0
- 薄緑:20
- 黄緑:40
- 黄色:50
- オレンジ:80
- 赤:100
- ラベルを表示:チェックを入れる
- 円弧を表示:チェックを入れる
上の設定が完了すると以下のスクリーンショットのようになります。

UI の改善点
時刻ウィジェットの詳細表示設定
7.0 より「時刻」ウィジェットはアナログかデジタルのいずれかの表示を選択できるようになりました。デジタル設定の場合は日付やタイムゾーンも表示できます。

ホスト稼働状況ウィジェットにアクティブチェックの追加
7.0 から「ホスト稼働状況」ウィジェットの設定のインターフェースタイプに「Zabbix エージェント ( アクティブチェック )」というチェックボックスが追加されました。パッシブチェックのエージェントだけではなく、アクティブチェックのエージェントの結果もウィジェットに表示できるようになりました。

Host Availability Widget Configuration
テンプレートダッシュボードのウィジェット選択肢
7.0 まではテンプレートのダッシュボードに 6 種類のウィジェットタイプしか選択できませんでしたが、7.0 よりすべてのウィジェットタイプを使用できるようになりました。
アイテムの値ウィジェット、上位ホストウィジェットに集計期間設定の追加
7.0 よりアイテムの値ウィジェットおよび上位ホストウィジェットにて集計の値も表示できるようになりました。集計期間の設定があり、さらに集計方法の「アグリゲーション関数」は以下のリストから選べます。
- 最小
- 最大
- 平均
- 個数
- 合計
- 第 1
- 最新値
Item Value Widget
Top Hosts Widget